画面のスクロールに合わせて画像を読み込むjQuery
このjQueryプラグイン「Lazy Load Plugin for jQuery」はディスプレイで表示されている分だけ画像を読み込むというもの。
画像はスクロールにあわせて都度読み込む、つまり無駄な画像読み込み時間が減る分、ページ表示速度向上を実現。
このjQueryプラグイン「Lazy Load Plugin for jQuery」はディスプレイで表示されている分だけ画像を読み込むというもの。
画像はスクロールにあわせて都度読み込む、つまり無駄な画像読み込み時間が減る分、ページ表示速度向上を実現。
WordPressで画像のポップアップに lightboxを使う場合、
「Add Lightbox」 プラグインを利用すれば、投稿記事(ページ)内にある
a タグに内包された img タグを判別し、自動的に a タグに rel="lightbox" を追記してくれます。
このプラグインの rel="lightbox" 部分を改造すれば、 highslide に対応させたり、
その他のlightbox系画像ポップアップにも利用することができます。
このプラグインは、プラグインを有効化すれば、過去の記事も含めて
全ての記事に反映されるます。
プラグインを無効にすると、rel="lightbox" が消えるので、画像ポップアップを
lightbox以外のものに変更する場合も、一つずつ修正する手間がかかりません。
WordPress3.0.4でも動作しました。
プラグインの導入方法は、
「Add Lightbox」 プラグインをダウンロードして、有効化するだけです。
css3ドロップシャドウ
-moz-box-shadow: 0px 2px 5px #ccc;
-webkit-box-shadow: 0px 2px 5px #ccc;
box-shadow: 0px 2px 5px #ccc;/*horizontal vertical blur*/
macで.htaccsess"."で始まるファイルが見えなくて表示させたいとき。
「hiddenfiles」隠しファイルの表示/非表示を切り替えるウィジェット。
http://www.apple.com/downloads/dashboard/developer/hiddenfiles.html
・ZMGoogleCSS
Googleの検索結果をAppleのページっぽくスタイリッシュなものに変更するSafari用スタイルシート
http://homepage.mac.com/dy4/zumuya/ZMGoogleCSS/index.html
・Glims
GoogleやYahoo.comの検索結果にサイトのサムネイルを表示
http://www.machangout.com/
・SafariStart
画像の情報を得ることと、ブックマークの参照と保存を右クリから行えます。
CSS のバックグラウンド画像もいけます。
http://www.redwinder.com/macapp/SafariStart/
○Mac OS X標準のメールクライアント「Mail.app (Apple Mail)」を最適化
・SpeedMail
http://www.1802.it/speedmail.php
新着メールをフローティングウインドウでお知らせ表示
・Mail.appetizer
http://www.bronsonbeta.com/mailappetizer/beta/
※10.6はβ版
http://www.bronsonbeta.com/mailappetizer/developmentsnapshot/
○アップル純正アプリ「Mail」を3段カラム表示に
「~/ライブラリ/Mail/Bundles/」内にダウンロードした「Letterbox.mailbundle」フォルダをそのまま入れるだけで「Mail」が3段カラム表示になります。
・Letterbox
http://harnly.net/category/software/letterbox/
○メニューバーに未読メール数を表示
・Mail Unread Menu
http://loganrockmore.com/MailUnreadMenu/
Movabletype
カテゴリーごとにデザインを変える、すなわち、カテゴリーごとにテンプレートを切り替える方法です。
引用元
http://kiasma.vox.com/library/post/20071013.html
MT4の新機能タグ
2007年10月13日土曜日、WebSig 24/7・MT4分科会でのグループワーク・黒野さんチームで検討いたしました。
【作業手順】
デザインの数だけテンプレートを作成し、それぞれモジュール化します。
カテゴリー(としてマッピングした)テンプレートに条件分岐を書きます。
条件分岐の例その1:
カテゴリー「AAA」の場合、モジュール"AAA"を呼び出し、
カテゴリー「BBB」の場合、モジュール"BBB"を呼び出し、
それら以外のカテゴリーはモジュール"CCC"にする場合の条件分岐の書き方
<$MTInclude module="AAA"$>
<$MTInclude module="BBB"$>
<$MTInclude module="CCC"$>
【応用編】
MTIfのモディファイアですが、「eq」だけでなくいろいろ種類があるようです。「like」を使ったバージョンも作成しました。
▼MTIfの説明
http://movabletype.jp/documentation/appendices/tags/if.html
条件分岐の例その2:
カテゴリー名に「事例」が含まれる場合、モジュール"typeA"を呼び出し、
それら以外のカテゴリーはモジュール"typeB"にする場合の条件分岐の書き方
<$MTInclude module="typeA"$>
<$MTInclude module="typeB"$>
※ちなみにMT3までの機能ですと、
「ミワラボ | カテゴリーごとにテンプレートを切り替える」
http://miwa.offside.ne.jp/topics/movable_type/post.html
記載の方法で可能です。
個人ユースは無料でMacの遠隔操作が可能。
・TeamViewer
http://www.teamviewer.com/ja/index.aspx
MT5に入れてみたら
「Undefined subroutine &MT::Template::Context::_hdlr_entries called」
でエラーになりました。
ArchivePage
プラグインダウンロード
ナビゲーションタグ
<MTIfArchivePage>
<div class="pagelinks">
<MTArchivePageFirst>
<a href="<$MTArchivePageLink$>"><$MTArchivePageTitle text="最初"$></a>
</MTArchivePageFirst>
<MTArchivePagePrevious>
<a href="<$MTArchivePageLink$>"><$MTArchivePageTitle text="前のページ"$></a>
</MTArchivePagePrevious>
<$MTArchivePager class="blink"$>
<MTArchivePageNext>
<a href="<$MTArchivePageLink$>"><$MTArchivePageTitle text="次のページ"$></a>
</MTArchivePageNext>
<MTArchivePageLast>
<a href="<$MTArchivePageLink$>"><$MTArchivePageTitle text="最後"$></a>
</MTArchivePageLast>
</div>
</MTIfArchivePage>
css透明設定
opacity: .70; /* Standard: FF gt 1.5, Opera, Safari */
filter: alpha(opacity=70); /* IE lt 8 */
-ms-filter: "alpha(opacity=70)"; /* IE 8 */
-khtml-opacity: .70; /* Safari 1.x */
-moz-opacity: .70; /* FF lt 1.5, Netscape */
斜めに滑らかにスクロールするjavascript
「scrollsmoothly.js」をダウンロードしてきて、ヘッダーに読み込ませればOK。
滑らかかつ縦横無尽にスクロールする快感を実現できる。
「scrollsmoothly.js」を実装しているページなら、別ページへのマーカーへも滑らかに移動できる。(2をclick)
「Image Menu]
簡単に画像スライドメニューが作成できます。
配布元:Image Menu「mootools.js」
「Horizontal Accordion」
1kbと軽い
配布元:「Horizontal Accordion」
・iCarousel - Horizontal images slider
・pikachoose
jQueryベースで気持ちの良い動きでギャラリー
・http://elz.jp/fze_outline.html
・http://www.ws-slideshow.com/
Flashを使った高機能で見栄えのするスライドショーが設置できる「WS-Slideshow」
スライド部分の設定はリストタグ内のclassで上からスライドなら"top"。下からスライドは"bottom"に。
デジカメ写真等大きな画像は横幅640ピクセル程度に縮小してください。
【縮小専用】
http://i-section.net/software/shukusen/
モバイルブロードバンドアクセスポイント「クティオ」
https://www.iijmio.jp/ad/mbap.jsp?l=0m059a
・シンプルでスタイリッシュなデザイン
・10cm×6.5cm、薄さ約2cmの手帳サイズ!小型で持ち運び楽々
・バッテリー駆動でどこでも動く
・各種Wi-Fi対応機器に接続OK!
・3.5G高速データ通信カード(D01NX、D01NX II、D02HW)に対応
・3.5G高速データ通信カード対応(CF及びUSBインタフェース)
・脱着式の大容量リチウムイオンバッテリー内蔵(1800mAH)
・簡単設定を実現したWebによるユーザインタフェース
・業界標準規格のWPSに対応し、簡単・安全接続を実現
・無線LANアクセスポイント機能(IEEE802.11b/g準拠)
・ルータ機能内蔵
ブログのタイトルや、文中の指定の文字列を、動的にアンチエイリアステキストで表示するJS+FLASHのツール。
html中のタグにidを振って、数行のJavascriptを挿入すれば、
自動的に判別して部分的にflash化します。
日本語フォントを埋め込んだswfもバックヤードでloadingさせているので、動的に綺麗な日本語フォントで表現することが可能です。(loading中はデヴァイスフォントで代替表示しています)
●BeautifulJapanese
カテゴリー並べ替えプラグインです。また、Movable Type 4ではエントリーではないページを作ることができ、フォルダに分けて管理することもできます。
このプラグインでは、フォルダの並べ替えにも対応しています。
・
SortCatFld
http://www.h-fj.com/blog/archives/2007/08/28-114447.php
IEでFlashコンテンツの入っているサイトにアクセスすると、
「Press OK to continue loading the content of this page」というメッセー
ジの書かれたダイアログが出て、OKボタンをクリックするとページが現れます。
ただし、複数箇所にFlashコンテンツを貼り付けていると、その箇所ごとにダイ
アログが現れます。4箇所貼り付けてあると、4回同じダイアログが現れ続け、4回OKボタンをクリックさせられます。
これを回避するため、MacromediaはAdobeと連携し、解決策をアナウンスし
ています。
このページの「JavaScriptファイルのダウンロード(4K ZIP)」を実行します。
Movable Type4.1でLightbox対応にカスタマイズします。
mt/lib/MT/Asset/Image.pm をカスタマイズして、エントリー時の「画像を挿入」で出力されるタグに 「rel="lightbox[01]"」を付加します。
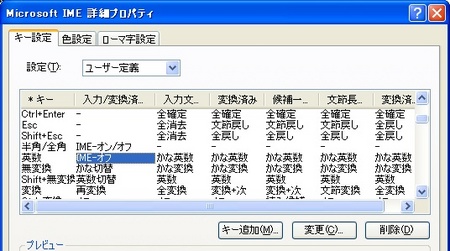
VMware Fusionで「英数」キーを押して半角にした時に「直接入力」ではなくてMSIMEの「半角英数」になってしいます。半角なのに下線が出るので一回リターンで確定させないと使えない。これもエミュレーションが「英数」キーがそのまま「英数/CapsLock」になるので期待した動作にならない。

これはMSIMEのプロパティから「設定」を押してキー設定の「英数」のところを「IME-オフ」(「半角/全角」と同じ動作にしたい場合は「IME-オン/オフ」)に設定します。
Mac上でwindowsをエミュレートすると、ファイル共有も、デバックも簡単にできてホームページ制作の負担を減らせます。
Mac World 2008特別割引8,800円になっていたので、即購入しました。
・Dreamweaver8の動作安定しています。処理速度もまずまずです。
・MacOSX上で、MacアプリとWindowsアプリのウィンドウが完全に共存できます。
・ウィンドウ間でのファイルのドラッグ&ドロップも可能
・exposeも使えます。
■Parallels
先発のため使い勝手は一番よさそうです。
☆VMwareとParallelsのパフォーマンス比較
ほとんどのテストでVMwareがParallelsを圧倒しています。VMwareがデュアル・コアをサポートしているのに対して、Parallelsが1CPUしかサポートしていないことにあるようです。
■virtualbox
個人利用なら無料なのも魅力。動作確認ぐらいなら使えそう。
ホームページ制作には各ブラウザでのデバッグが必要になります。バグの多いIE6とIE7両方のデバックはWindows標準ではできません。まだまだwebデザイナーやコーダーの負担は減りません。
【1】IE7標準インストール、firefoxにIE6エンジンをインストール(IE Tab)
・IE7(Internet Explorer)
・IE Tab(firefox機能拡張でIE6エンジン)
【2】IE7標準インストール、IE6スタンドアローン
・IE7(Internet Explorer)
・IE6スタンドアローン(evolt.org - Browser Archive - Internet Explorer6 download)
【3】IE6標準インストール、IE7スタンドアローン
ホームページを無料ブログから乗り換える場合に役立ちそうなインストール型ブログ。
MovableTypeの個別ページでの同一カテゴリ内への前後ナビゲーションを設置できます。
【使用するプラグイン】
・PreviousNextInCategory
WordPressでホームページ制作をしていると、投稿した記事を非公開にした場合があります。
Macでスクリーンショット(デスクトップの状態を画像で保存する)を撮る方法
WordPressの「前後の記事へのリンク」はデフォルトで時系列になりますが、CMSとしてホームページ制作する場合はこれを「同一カテゴリー内の前後の記事へのリンク」に変更する必要があります。
Wordpressでのホームページ制作時、moreタグを使うことで、記事を概要表示にしておき、(more...)をクリックすることで、全文表示させることが出来ますが、標準では、(more...)が左寄せになります。class設定class="more-link"がaタグに追加されますが、右寄せにするには、Wordpress本体のファイルをカスタマイズする必要があります。
「Lightbox2」はホームページ上で画像をきれいにみせるAjaxライブラリです。
WordPressで「Lightbox2」を利用して画像表示する場合、プラグインの「IImage Browser」を使うと効率よく作業できます。
まず「IImage Browser」と「Lightbox2」をインストールします。
ホームページ運営にはアクセス解析が必要になります。GoogleのAnalyticsは無料でかなりの高機能なアクセス解析です。MovableTypeの管理画面からリンクするプラグインを組み合わせて効率よく管理できます。
Cyberduck (サイバーダック)
http://cyberduck.ch/
ホームページ制作時のファイル・アップロードに使えそうです。
【sv50サーバー以降においてホームページの出力ファイルをPHPにする場合の注意】
エックスサーバーの場合、sv50サーバー以降においてPHPが正常に動作しない場合は、PHPのパーミッションやPHPを設置しているディレクトリのパーミッションを705にします。MovableType3.3の出力ファイルを.phpで利用するなら、この作業が必要です。
カテゴリー名の先頭に連番を振って、カテゴリー名を表示する時点でその連番をカットするものです。ブログでのホームページ制作には必須です。
■CutFirstChar
http://www.h-fj.com/blog/archives/2007/04/06-115144.php
Mac上でwindowsをエミュレートできる。ホームページ制作の動作確認ぐらいなら使えそう。
個人利用なら無料なのも魅力。
virtualbox
http://www.virtualbox.org/wiki/Downloads
P_BLOGはPHP+MySQLベースのWeblogシステムです。通常のログ管理機能の他、ファイルダウンローダー、アクセス解析、フォーラムスタイルでも使えるコメント機能、トラックバック送受信機能、更新Ping送信機能、CSSスイッチャー、そして独自のコンテンツ拡張機能「VARS」等があります。P_BLOGはW3C勧告に完全準拠したXHTML1.0 Strict 又は XHTML1.1を出力します。これでもホームページ制作ができそう。
Mac OS XでBlog環境を作れるみたいです。回線をつなげると、自宅サーバーになって、ホームページを公開できるのかな?
http://earlybirds.ddo.jp/namahage/inegalog/article.php?id=36
W3CのHTML構文チェッカーです。ホームページ制作には必須ですね。
Markup Validation Service
http://validator.w3.org/
FireFTP は Firefox に FTP クライアント機能を追加する拡張機能です。
http://norahmodel.exblog.jp/1405872/
YouTube で用意されたHTMLタグを記述することで, ページにビデオコンテンツを埋め込むことができます。 RakuRakuYouTube を使うと,このHTMLタグを簡単に生成することができます。

簡単に導入できるスライド表示用JavaScriptがLightWindow。画像イメージだけでなく、Quicktime Movies、Flash、PDFなどもリンクタグだけでスライド表示できる。
軽快な動作とスライド表示までのアニメーションスピード、スライド表示するメディアタイプ(拡張子)指定など設定機能が豊富で、JavaScriptで対応することができるため、デフォルト値を変更すれば個別に記述しなくても簡単に設定を変更できる。
movabletypeのカテゴリー一覧で特定カテゴリを非表示
■FilterCategories
http://www.staggernation.com/mtplugins/#FilterCategories
movabletypeでエントリーの一覧で特定カテゴリ非表示
■CatEntries 3.0 (19 July 2004)
http://markpasc.org/code/mt/catentries/

フォントデザイナが苦心して作成したフォントが大量にそろっている。
Dafont
http://www.dafont.com/
styleswitcher.js
http://www.alistapart.com/articles/alternate/
codetchとFireFTPをWebオーサリングソフト変える。
http://www.codetch.com/
CSS Dock Menu
OSXのdog風ナビゲーションを実現できるライブラリ。
http://www.ndesign-studio.com/blog/mac/css-dock-menu
大容量100GB無料ファイル送信サービス
http://www.filebank.co.jp
リキッドレイアウトの最小幅・最大幅をCSSのmin-width、max-widthで指定できる。
width:expression( JavaScript );はIE独自の拡張になっているので、それを利用してIE用に別途処理をJavaScriptで記述することで対応できる。
-->Movable Typeのエントリーでテンプレートタグを使えるプラグイン
■MT::Plugin::EvalTemplate
CSSで透明度を設定できる。
web上にOSが展開できる"eyeOS"。見た目はMacOSX風。
http://eyeos.org/
EC CUBE
http://www.ec-cube.net/
lib/MT/App/CMS.pm ファイルを編集。
<a href="$url" rel="lightbox[]" title=""><img alt="$fname" src="$thumb" width="$thumb_width" height="$thumb_height" hspace="5" vspace="5" align="left" border="0" /></a>
Movable Typeに携帯メール/ブラウザ経由でエントリーできる。
http://unp.under.jp/?p=668
insertLink
・リンク先を別ウィンドウに表示を選ぶことができる
・過去のエントリーを一覧表示し、リンク先を選ぶことができる
http://www.h-fj.com/blog/archives/2006/07/18-161953.php
エントリーなどに含まれるmapタグをマッピングサービスを利用した地図画像に変換するプラグイン。
http://code.as-is.net/public/wiki/Mapper_Plugin.ja_JP